Cómo hacer una guía de estilo web: paso a paso y consejos útiles

¿Te has preguntado cómo puedes mejorar la consistencia visual y la experiencia de usuario de tus sitios web? Una manera efectiva de lograrlo es a través de la creación de una guía de estilo web. Una guía de estilo web es un conjunto de reglas y pautas que establecen la identidad de marca, la paleta de colores, las tipografías, la estructura visual y otros elementos visuales de un sitio web. En este artículo, te guiaremos paso a paso para crear una guía de estilo web efectiva y te proporcionaremos consejos útiles para llevar a cabo esta tarea.
- ¿Qué es una guía de estilo web y por qué es importante?
-
Pasos para crear una guía de estilo web
- a. Define la identidad de marca y los objetivos del sitio web
- b. Establece la paleta de colores y tipografías
- c. Crea un sistema de rejilla y estructura visual
- d. Diseña componentes y elementos de interfaz
- e. Establece pautas de uso de imágenes y recursos visuales
- f. Define las reglas de interacción y animación
- g. Documenta y comparte la guía de estilo
- Consejos útiles para crear una guía de estilo web eficaz
- Herramientas y recursos recomendados
- Ejemplos de guías de estilo web exitosas
¿Qué es una guía de estilo web y por qué es importante?
Una guía de estilo web es un documento o conjunto de directrices que establecen cómo se verá y se sentirá un sitio web. Incluye elementos visuales como la paleta de colores, las tipografías, el diseño de componentes y elementos de interfaz, el uso de imágenes y recursos visuales, las reglas de interacción y animación, entre otros. Esta guía asegura que todos los aspectos del diseño web sean coherentes y reflejen la identidad de marca de la empresa o proyecto.
La importancia de tener una guía de estilo web radica en su capacidad para mejorar la consistencia visual del sitio web, lo cual genera una experiencia de usuario más agradable y coherente. Además, proporciona una base sólida para futuras iteraciones y mejoras, ya que facilita el trabajo en equipo y proporciona un marco de referencia para los diseñadores y desarrolladores.
Pasos para crear una guía de estilo web
A continuación, te presentaremos los pasos clave para crear una guía de estilo web:
a. Define la identidad de marca y los objetivos del sitio web
Antes de comenzar a diseñar la guía de estilo, es crucial definir la identidad de marca y los objetivos del sitio web. Esto incluye tener una comprensión clara de la personalidad de la marca, su público objetivo, los valores y la voz de la marca. Además, debes establecer los objetivos del sitio web y cómo estos se alinean con la identidad de marca.
b. Establece la paleta de colores y tipografías
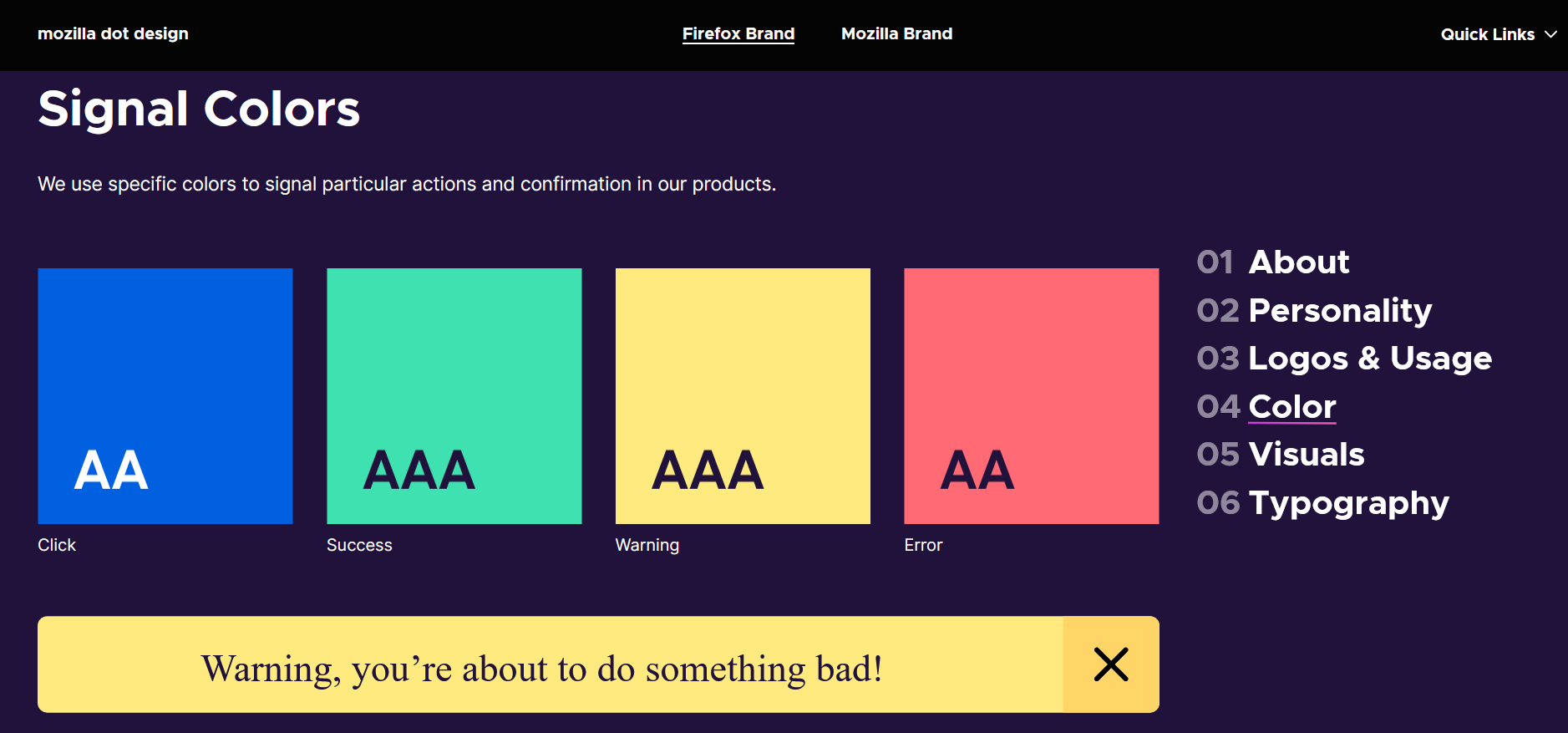
Seleccionar una paleta de colores y tipografías coherentes es fundamental para transmitir la identidad de marca de manera efectiva. Elige colores y tipografías que reflejen la personalidad y los valores de la marca, y asegúrate de que sean legibles y accesibles. Documenta estos elementos y establece pautas claras para su uso en el sitio web.
c. Crea un sistema de rejilla y estructura visual
Un sistema de rejilla y estructura visual proporciona una base sólida para el diseño de tu sitio web. Define cómo se organizarán los elementos en la página, establece un sistema de columnas y líneas guía, y documenta estas reglas en tu guía de estilo.
d. Diseña componentes y elementos de interfaz
Una vez que tengas la paleta de colores, las tipografías y la estructura visual definidos, es hora de diseñar los componentes y elementos de interfaz que se utilizarán en el sitio web. Estos incluyen botones, formularios, barras de navegación, entre otros. Asegúrate de que estos elementos sean coherentes y reflejen la identidad de marca.
e. Establece pautas de uso de imágenes y recursos visuales
Las imágenes y recursos visuales juegan un papel importante en el diseño web. Establece reglas claras sobre cómo se deben seleccionar y utilizar las imágenes, así como el estilo y la calidad que deben tener. Considera también el uso de iconos, ilustraciones u otros elementos visuales que complementen la identidad de marca.
f. Define las reglas de interacción y animación
Las reglas de interacción y animación determinan cómo los elementos del sitio web responden a las acciones de los usuarios. Establece los tipos de animación y transiciones que se utilizarán, así como los efectos de desplazamiento y otros comportamientos interactivos. Asegúrate de que estos elementos mejoren la experiencia de usuario y estén alineados con la identidad de marca.
g. Documenta y comparte la guía de estilo
Una vez que hayas definido todos los elementos anteriores, es momento de documentar y compartir la guía de estilo con el equipo de diseño y desarrollo. Esto puede hacerse a través de un documento o plataforma en línea donde todos puedan acceder y consultar las reglas y directrices establecidas. Recuerda que una guía de estilo web no es estática, sino que evoluciona con el tiempo, así que asegúrate de mantenerla actualizada y comunicar los cambios al equipo.
Consejos útiles para crear una guía de estilo web eficaz
Aquí te presentamos algunos consejos útiles para crear una guía de estilo web que sea efectiva:
a. Mantén la consistencia visual en todo el sitio web
La consistencia visual es clave para una buena experiencia de usuario. Asegúrate de que los elementos visuales, como colores, tipografías y componentes, se mantengan consistentes en todas las páginas del sitio web.
b. Sé flexible y adaptable a cambios futuros
El diseño web está en constante evolución, por lo que es importante que tu guía de estilo sea flexible y adaptable a cambios futuros. Asegúrate de establecer reglas y pautas que permitan la incorporación de nuevas tendencias y requisitos sin perder la coherencia visual.
c. Incluye ejemplos y muestras visuales
Una imagen vale más que mil palabras. Añade ejemplos visuales y muestras de cómo se deben aplicar los elementos visuales en el sitio web. Esto ayudará al equipo a comprender y seguir las directrices de la guía de estilo.
d. Actualiza y mantiene la guía de estilo regularmente
Una guía de estilo web debe ser un documento vivo que evolucione con el tiempo. Realiza actualizaciones periódicas de la guía de estilo para reflejar cambios en la marca, nuevos requisitos o tendencias emergentes en diseño web.
e. Comunica la guía de estilo a todo el equipo de diseño y desarrollo
Es fundamental que todo el equipo de diseño y desarrollo esté al tanto de la guía de estilo y se adhiera a ella en sus proyectos. Comunica la guía de estilo de manera clara y asegúrate de que todos los miembros del equipo tengan acceso a ella.
Herramientas y recursos recomendados
Aquí te presentamos algunas herramientas y recursos que te pueden ser útiles al crear una guía de estilo web:
- Adobe Color: Una herramienta en línea que te permite explorar y crear paletas de colores.
- Google Fonts: Una biblioteca de tipografías gratuitas que puedes utilizar en tus proyectos.
- Gridlover: Una herramienta que te ayuda a crear sistemas de rejilla de manera eficiente.
- InVision: Una plataforma para diseñar, prototipar y colaborar en proyectos de diseño web.
Ejemplos de guías de estilo web exitosas
Para inspirarte y obtener ejemplos concretos de guías de estilo web exitosas, te recomendamos visitar los siguientes sitios web:
Preguntas Relacionadas
1. ¿Cuál es la diferencia entre una guía de estilo web y un manual de identidad de marca?
Una guía de estilo web se enfoca específicamente en los elementos visuales y de diseño de un sitio web, mientras que un manual de identidad de marca abarca una visión más amplia de la identidad de una marca, incluyendo elementos como el logotipo, la voz de la marca y el tono de comunicación.
2. ¿Puedo utilizar una guía de estilo web existente para mi sitio web?
Si bien puedes tomar como referencia una guía de estilo web existente, se recomienda adaptarla a tu propia identidad de marca y requisitos específicos. Cada sitio web tiene necesidades y características particulares que deben reflejarse en su guía de estilo.
3. ¿Es necesario contratar a un diseñador web profesional para crear una guía de estilo web?
No es obligatorio, pero puede ser beneficioso contar con la experiencia y conocimientos de un diseñador web profesional para crear una guía de estilo web efectiva. Sin embargo, si tienes conocimientos básicos de diseño y sigues los pasos y consejos proporcionados en este artículo, puedes crear una guía de estilo web exitosa por ti mismo.